Eae pessoal! Tudo bem com vocês?!
Tutorial do Sérgio Lima (Onebitcode): https://onebitcode.com/e-commerce-rails/
Tutorial na Gringa (em inglês): https://nebulab.it/blog/deploy-solidus-to-heroku-like-a-boss
Bora por a mão na massa?!
| Ferramenta | Versão | Observação |
|---|---|---|
| Ruby | 2.6.3 | - |
| Rails | 5.1.4 | - |
| PostgreSQL | 10 | - |
| Gem Solidus | - | - |
| Cloudinary | - | É necessário cadastro |
| Heroku / Heroku Cli | - | É necessário Cadastro |
Vamos preparar o ambiente e criar o projeto, utilizando o Rails, para isso, execute os passos a seguir:
$mkdir my_ecommerce01
$cd my_ecommerce01
$rvm use ruby-2.5.0@solidusshop --ruby-version --create
$gem install rails -v 5.1.4
$rails _5.1.4_ new . --database=postgresql
Inicialize o respositório do git com os comandos abaixo:
$git init
$git add .
Faça um commit inicial para o projeto:
$git commit -m "Initial commit on project..."
Para tornar o seu projeto uma loja virtual simples, porém funcional, instale a gem Solidus. Adicione as seguintes linhas ao seu Gemfile:
gem 'solidus'
gem 'solidus_auth_devise'
gem 'cloudinary'
gem 'carrierwave'
gem 'solidus_cloudinary'
gem 'deface'
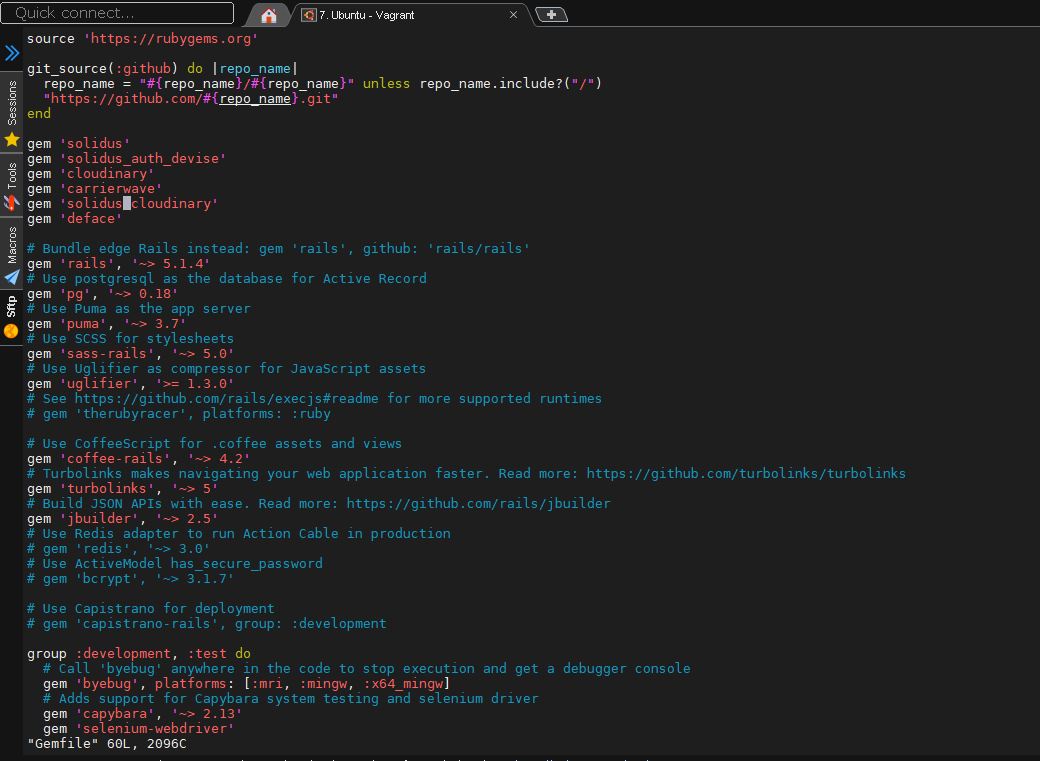
O seu Gemfile deve se parecer, com algumas variações, com o exemplo da imagem abaixo:
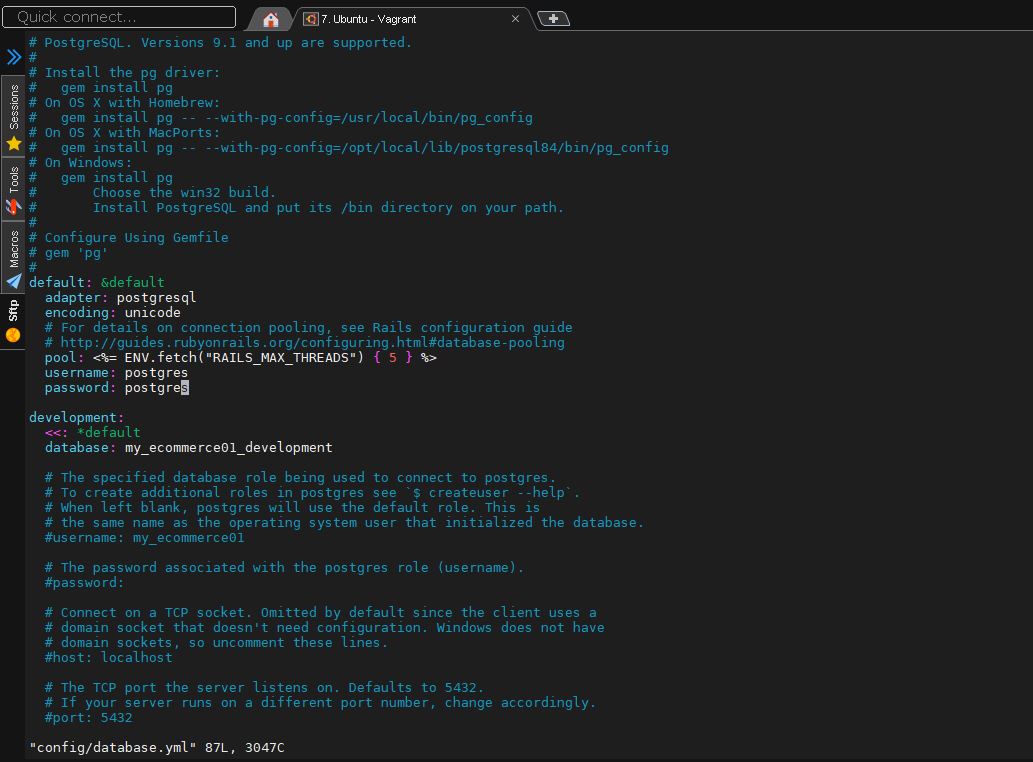
Configure a aplicação para acessar o postgresql, modificando de acordo, o arquivo config/database.yml, vide imagem:
Instale as gems e suas dependências,rodando:
$bundle update
$bundle install
Crie o banco de dados, instale e rode as migrations com os seguintes comandos:
$rake db:create
$rails g spree:install
Caso você ainda não tenha criado o Banco de Dados com rake db:create, o rails g spree:install, roda um script que executará a criação do banco de dados, fará as migrations, e preencherá este banco de dados, com dados de exemplo.
Neste processo, será solicitado a criação de um usuário administrador para a loja (usuário - email, e senha).
Configurando a gem de autenticação:
$rails g solidus:auth:install
Instala as novas migrations:
$rake railties:install:migrations
Executa as novas migrações:
$rake db:migrate
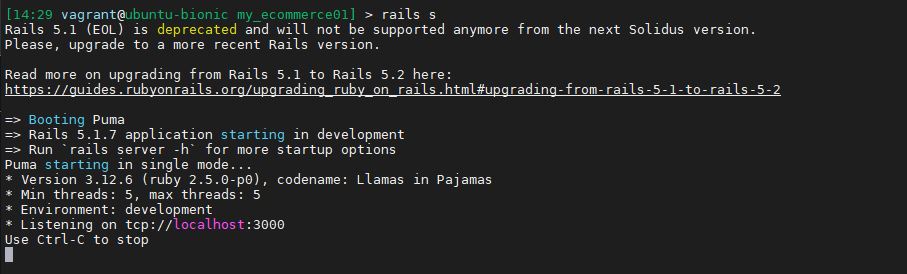
Agora você já pode testar sua aplicação para ver se está tudo ok. Para isso, rode o comando abaixo, e acesse no seu browser o seguinte endereço: http://localhost:3000
$rails s
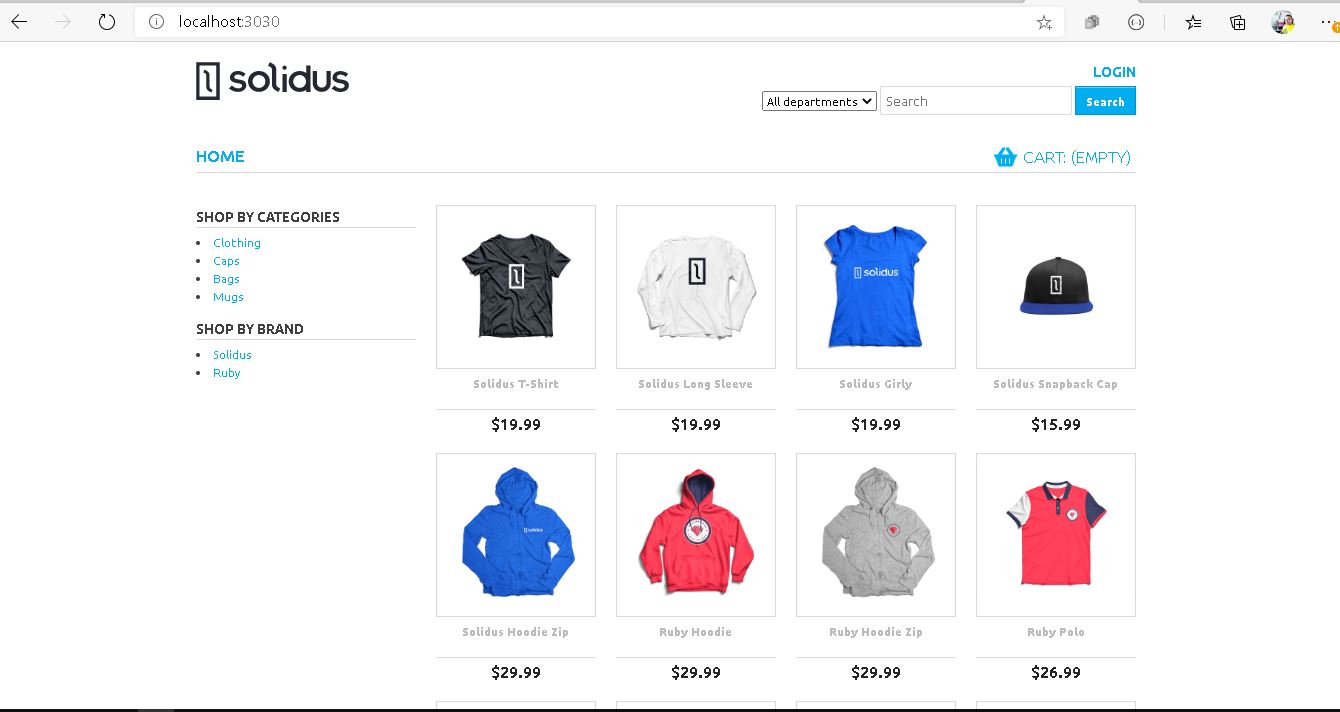
Se tudo ocorreu bem até aqui, você deve vizualisar algo como a imagem abaixo:
Parabéns! Sua loja está funcionando!
Agora, pressupondo que você já tem as contas no Cloudinary e Heroku, e já tem as credenciais necessárias, vamos fazer o deploy e colocar sua loja em produção, no Heroku.
Configurando o Heroku
A partir daqui, assumimos que você já tem o heroku-cli instalado. Caso não tenha, no tutotial do onebitcode citado lá no começo, é ensinado como instalar.
Execute no seu terminal o comando para criar uma aplicação no Heroku:
$heroku apps:create myecommerce01
$git remote -v
Configure o ambiente de produção no Heroku, instalando o PostgreSQL:
$heroku addons:create heroku-postgresql
Após executar esta instalação, pegue a URL do banco de dados criado, com o comando:
$heroku config
O comando acima, deve retornar algo como abaixo:
=== my_ecommerce Config Vars
DATABASE_URL: postgres://XXXX:yyyyy@ec2-1-2-3-4.compute.amazonaws.com:5432/zzzzz
A variável DATABASE_URL aponta para a localização do seu banco de dados. Agora voce pode adicionar no seu arquivo config/database.yml abaixo das configurações de produção.
production:
<<: *default
url: <%= ENV['DATABASE_URL'] %>
Configurando o Cloudinary
Pronto. Agora precisamos configurar nossa aplicação para armazenar as imagens dos produtos no Cloudinary, uma vez que o Heroku, assim que é feito o deploy, apaga todas as imagens e não permite o armazenamento local.
De posse das suas credenciais do Cloudinary (cloudname, api_key e api_secret_key), execute os passos abaixo:
Crie um initializer para o Cloudinary (config/initializers/solidus_cloudinary.rb)
$touch config/initializers/solidus_cloudinary.rb
E adicione a seguinte configuração ao arquivo criado:
Cloudinary.config do |config|
config.cloud_name = 'sample'
config.api_key = '874837483274837'
config.api_secret = 'a676b67565c6767a6767d6767f676fe1'
config.cdn_subdomain = true
end
Antes de fazer o deploy para o Heroku, é necessário modificar o modo como o javascript faz a compressão, atualize o seguinte arquivo: config/environments/production.rb
Modifique a linha:
config.assets.js_compressor = :uglifier
com:
config.assets.js_compressor = Uglifier.new(harmony: true) - Figura 019
Fazendo o deploy da sua aplicação no Heroku.
Agora, faça um commit com todas as alterações recentes e execute o push do seu código para o Heroku:
$git add .
$git commit -m "Configure heroku Environment..."
$git push heroku master
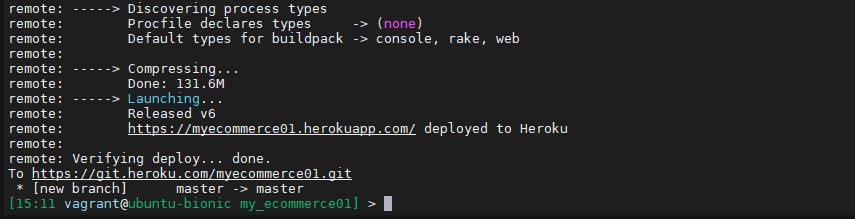
Se o push foi executado sem erros, ao final do comando, você deve obter uma resposta como a da imagem abaixo:
Agora você deve popular seu banco de dados com dados de teste, para isso existe o comando heroku run, que executará algumas tarefas extras após o deploy da sua aplicação:
Faça a migration d banco de dados:
$heroku run rake db:migrate
Caso você não queira popular a loja, já online, com dados de exemplo, ela está pronta, basta cadastrar seus produtos e vender, ou, através de outras configurações, gems, ou tutoriais, fazer novas customizações, como mudar o idioma, logotipo, layout, etc.
No caso de ser apenas uma loja teste, prossiga como abaixo:
Popule o banco de dados com as informações de teste:
heroku run rake db:seed
Carregue os dados de exemplo com:
$heroku run rake spree_sample:load
A operação de seed criará o usuário admin, e a configuração básica para iniciar seu eCommerce e permitir que você comece a vender na internet.
Agora você pode ver sua aplicação rodando em: https://myecommerce01.herokuapp.com (ou outro nome que você tenha escolhido) ou usando o comando:
$heroku open
Caso ocorra algum problema ao acessar a loja no Heroku, você pode checar os logs com o comando:
$heroku logs
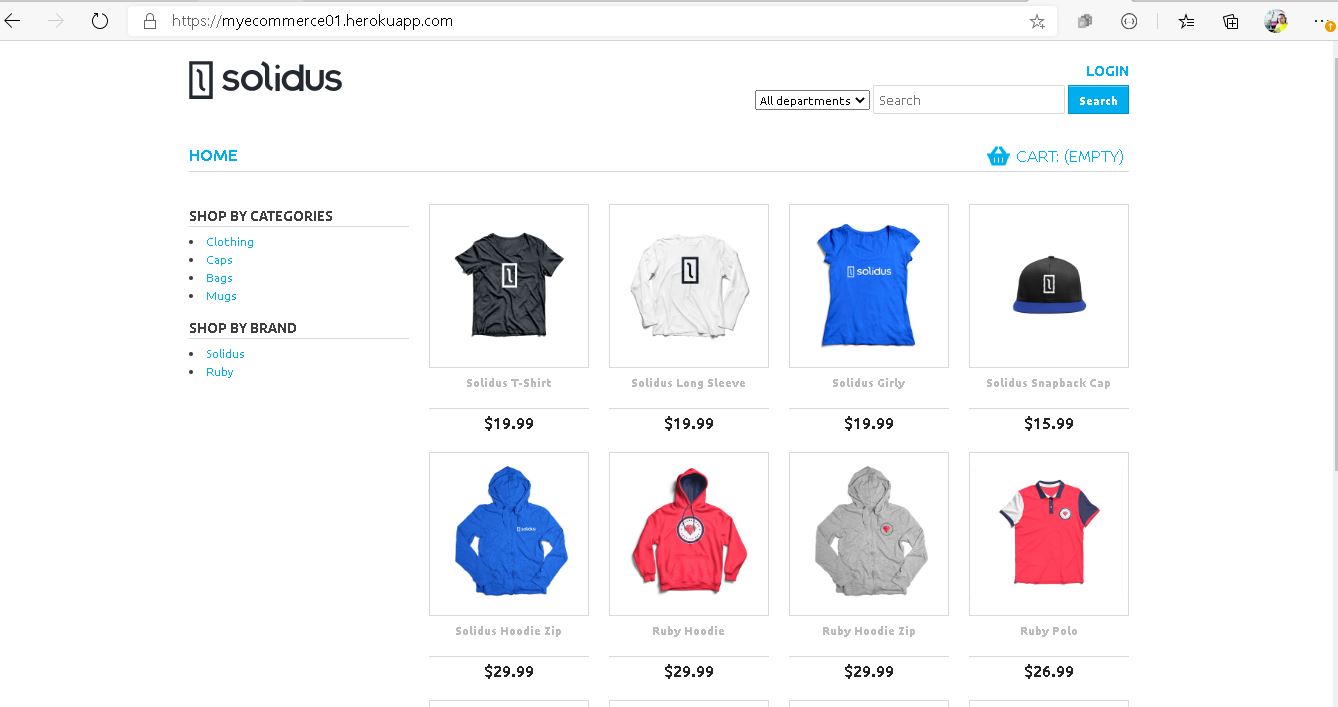
Enfim chegamos ao final deste primeiro tutorial aqui da página, e se tudo ocorreu corretamente, você deve visualizar sua página no ar, como abaixo:
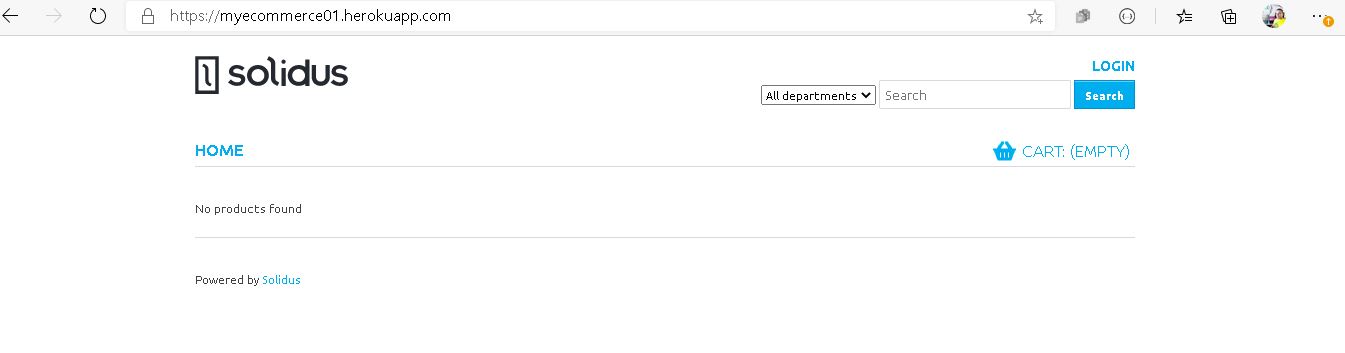
E no caso de não ter utilizado os dados de exemplo, será visualizada como abaixo:
Dá uma olhada na loja criada neste tutorial:
Loja criada para este tutorial: https://myecommerce01.herokuapp.com/
Conclusão
É isso pessoal, este foi meu primeiro tutorial, e espero de coração que vocês tenham gostado, e que seja tão útil para vocês como foi últil para mim ao escrevê-lo.
Gostou?Tem críticas, correções ou mesmo sugestões de novos tópicos, por favor, curta, comente, e compartilhe… este espaço é todo seu!
Obrigado!
Referências
Tutorial do Sérgio Lima (Onebitcode): https://onebitcode.com/e-commerce-rails
Tutorial na Gringa (em inglês): https://nebulab.it/blog/deploy-solidus-to-heroku-like-a-boss
Heroku: https://heroku.com
Cloudinary: https://cloudinary.com
Lista de Comandos Heroku: https://devcenter.heroku.com/articles/heroku-cli-commands